Как всякая уважающая себя сорока, я обожаю яркие и блестящие вещи. И определенно, новогодние гирлянды входят в эту категорию. К сожалению, эти огоньки привлекают мое внимание лишь когда Новый год проходит. Но у нас еще есть много времени чтобы подготовиться к следующему Новому году!

Содержание статьи
Шаг 1: Что это такое

Серьезные электрические гирлянды появились на рынке не так давно. Сейчас мы говорим о светодиодных гирляндах, где цвет и яркость каждого красно-сине-зеленого светодиода можно регулировать индивидуально с помощью чипа WS2811 и Arduino. Этот чип может быть встроен непосредственно в светодиод. Такие светодиоды можно найти по запросу APA106 во многих онлайн-магазинах. Они выглядят как обычные 4-контактные светодиоды с обычным анодом и катодом, но это не так!
Каждый светодиод APA106 имеет встроенный WS2811 контроллер, который должен быть запрограммирован на включение светодиода. Если вы покупаете светодиоды APA106 на Aliexpress, я советую вам немедленно их проверить — нередко вместо APA106 покупателю приходит самый обыкновенный светодиод!
Кроме того, чипы WS2811 могут быть упакованы в виде внешней платы с подключенным к ней обычным светодиодом. У всех этих штук бывает разная форма и название.
Единственная общая их характеристика — они не зажигаются без контроллера.
Существуют модификации чипа WS281x — они зажигают случайные цвета без контроллера, но нам это не интересно, потому что они не могут быть запрограммированы.
Шаг 2: Необходимые компоненты

Итак, все компоненты для проекта были заказаны и в конечном итоге прибыли:
- Две 50-светодиодные водонепроницаемые полосы WS2811. Эти полосы могут быть подключены друг к другу, чтобы увеличить число светодиодов. Они не загорались все сами по себе, поэтому нужно было некоторое управление.
- Чип ESP8266 в очень удобном форм-факторе: WeMos D1. Мне нравится эта панель — она компактна и проста в настройке.
Это не обязательно, но эти детали также могут пригодиться:
- ИК-приемник TL1838
- небольшие дополнительные панели для WeMos
- маленький шилд с кнопкой для WeMos
Было бы неплохо получить мощный 5-вольтовый блок питания, потому что светодиодные полосы энергозатратны — особенно если вы установите всё на ярко-белый.
Этот блок питания 5v 8A неплохо справится с задачей. Я разработал этот проект с использованием блока питания для мобильного телефона с выходным током 1А. Он работает достаточно хорошо, пока вы не повысите яркость. По крайней мере, мне хватило его для ESP8266 и светодиодной ленты.
Шаг 3: Что же делать?

Наконец, все детали на руках, но что с ними делать? Запрограммировать один или несколько эффектов в один контроллер, и на этом все? Слишком просто. Было бы неплохо суметь каким-то образом контролировать поведение фонарей.
Почти у всех теперь есть смартфон, который может подключаться к интернету. ESP8266 — это модуль с поддержкой WiFi. Таким образом, идея управления гирляндами с WEB-интерфейса — вполне естественна.
Конечно, не каждый является компьютерным гиком и может иметь дело с программированием и Веб-интерфейсом, поэтому можно использовать обычный ИК-пульт для переключения предварительно запрограммированных эффектов. Или, если вы хотите сделать всё убийственно просто, то можно вмонтировать в контроллер кнопку. В этих случаях вам так или иначе понадобится человек, способный запрограммировать ваш девайс.
Для более простого программирования эффектов освещения я добавил режим освещения BMP.
Просто нарисуйте несколько цветных линий в любом графическом редакторе, сохраните изображение в формате BMP, загрузите их на контроллер и выберите режим воспроизведения BMP. Контроллер будет загружать изображения в гирлянду по очереди с задержкой, которую можно задать.
Здесь вы видите изображение с 3-мя цветными линиями и видео, на котором видно, как это изображение выглядит при воспроизведении контроллером. Также здесь показано, как создать собственный шаблон.
Шаг 4: Идея

Быстрый поиск в сети не привел к похожим проектам. Идея заключается в создании устройства, которое может воспроизводить текстовый скрипт для создания различных эффектов на светодиодах.
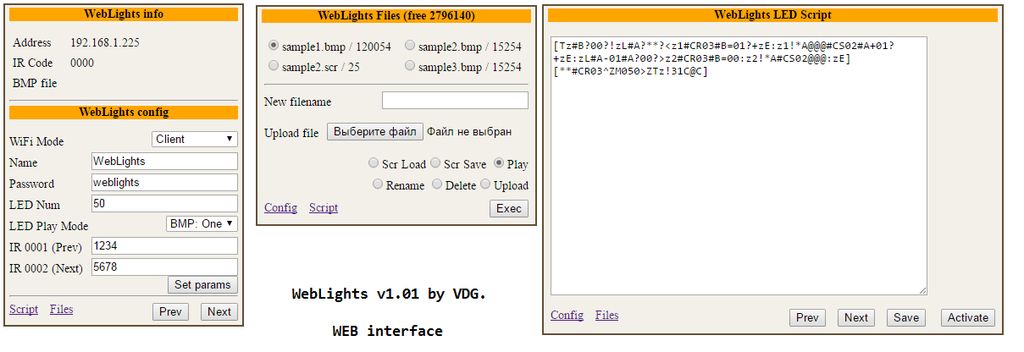
Этот скрипт может быть легко отредактирован с помощью веб-интерфейса в режиме онлайн, и новый эффект сразу же вступит в силу.
Конечно, это может быть достигнуто с помощью обычного языка программирования». Но вам понадобится хотя бы компилятор для изменения эффекта. И что, если вы просто не хотите запускать свой компьютер, но вам надоел текущий эффект? Проблема!
Но эта проблема может быть разрешена, если контроллер имеет текстовый интерпретатор и текст можно вводить онлайн.
Поэтому я создал что-то вроде виртуальной машины и загрузил туда язык, который машина будет понимать. Это программное обеспечение, загружаемое в ESP8266, позволяет создавать довольно сложные алгоритмы переключения светодиодов.
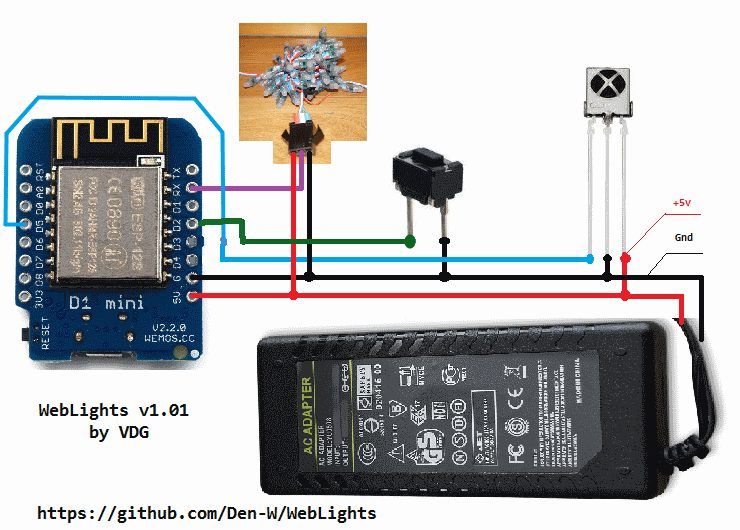
Шаг 5: Подключение

Я не стану подробно описывать, как установить и настроить Arduino IDE для работы с ESP8266. В сети много ресурсов, где каждый процесс объясняется в деталях. Все необходимые библиотеки находятся в документе WebLights_En.rtf. Проводка проста. Кнопка и ИК-приемник не необходимы, но удобны.
Длительное нажатие кнопки (6 секунд) сбрасывает устройство и загружает сценарий по умолчанию.
Обычные нажатия переключают эффекты (если они запрограммированы в скрипт) или файлы BMP.
Если вы подключите ИК-приемник, вы можете задать команды кнопкам пульта. Просто нажмите кнопку на приемнике, а затем обновите страницу WebLights. На веб-странице есть 4-символьная переменная с именем IR-code. Возьмите этот код и замените им xxxx в команде (LLxxxxc: c). Теперь каждый раз, когда код будет найден подпрограммой ИК-приемника, будет срабатывать команда.
Это довольно варварский метод соединения — было бы неплохо поставить переключатель уровня напряжения 3v->5v между ESP8266 и светодиодами. Но гирлянда работает и с прямым подключением, если линия между контроллером и светодиодами не слишком длинная.
Существует еще одна фишка, которая может повысить стабильность — вставьте любой диод в линию + 5v, которая активирует первый светодиод. Он сдвинет логический уровень одного из первых светодиодов немного вниз.
Шаг 6: Несколько слов о программном обеспечении

Полный источник информации для этого проекта находится на github.
Просто поместите каталог WebLights в папку проектов Arduino, откройте Arduino и выберите Weblights.ino. Скопируйте содержимое папки WebLightslibraries в папку проектов Arduino. Создайте проект и загрузите его в ESP8266. По умолчанию устройство запускается в режиме AccessPoint.
Оно создает Wi-Fi-сеть WebLights с паролем управления светодиодами. Просто введите любой URL-адрес и вы будете перенаправлены на страницу контроллера. Например: wl.com.
Я предоставил несколько простых сценариев, которые вы можете загрузить, чтобы посмотреть, как они выглядят. Вы можете использовать их в качестве отправной точки для создания других эффектов.
Шаг 7: Заключение